Cross-Origin Requests (CORS) in Internet Explorer, Firefox, Safari and Chrome
Enabling CORS is not required for EditDocument(), DavProtocolEditDocument() and other document opening functions in DocManager. These functions engage web browser protocol application(s) that do not have CORS restrictions.
If your WebDAV server is located on a different domain, on a different port or using different protocol (HTTP / HTTPS) such requests are considered to be cross-origin requests and by default are prohibited by user agent.
Below we describe how to enable cross-origin requests in each of 4 major browsers.
In FireFox, Safari, Chrome, Edge and IE 10+
To enable cross-origin requests in FireFox, Safari, Chrome and IE 10 and later your server must attach the following headers to all responses:
Access-Control-Allow-Origin: http://webdavserver.com Access-Control-Allow-Credentials: true Access-Control-Allow-Methods: ACL, CANCELUPLOAD, CHECKIN, CHECKOUT, COPY, DELETE, GET, HEAD, LOCK, MKCALENDAR, MKCOL, MOVE, OPTIONS, POST, PROPFIND, PROPPATCH, PUT, REPORT, SEARCH, UNCHECKOUT, UNLOCK, UPDATE, VERSION-CONTROL Access-Control-Allow-Headers: Overwrite, Destination, Content-Type, Depth, User-Agent, Translate, Range, Content-Range, Timeout, X-File-Size, X-Requested-With, If-Modified-Since, X-File-Name, Cache-Control, Location, Lock-Token, If Access-Control-Expose-Headers: DAV, content-length, Allow
These headers will enable cross-domain requests in FireFox 3.6+, Safari 4+, Chrome 4+, Edge, and IE 10+. Older versions of this browsers do not allow cross-domain requests.
Important! Firefox and Chrome require exact domain specification in Access-Control-Allow-Origin header. For servers with authentication, these browsers do not allow "*" in this header. The Access-Control-Allow-Origin header must contain the value of the Origin header passed by the client.
Optionally you can also attach the Access-Control-Max-Age header specifying the amount of seconds that the preflight request will be cached, this will reduce the amount of requests:
Access-Control-Max-Age: 3600
Important! IT Hit WebDAV Server Engine for .Net and for Java adds necessary Access-Control headers automatically. You do not need to add them manually.
In Internet Explorer 9 and Earlier
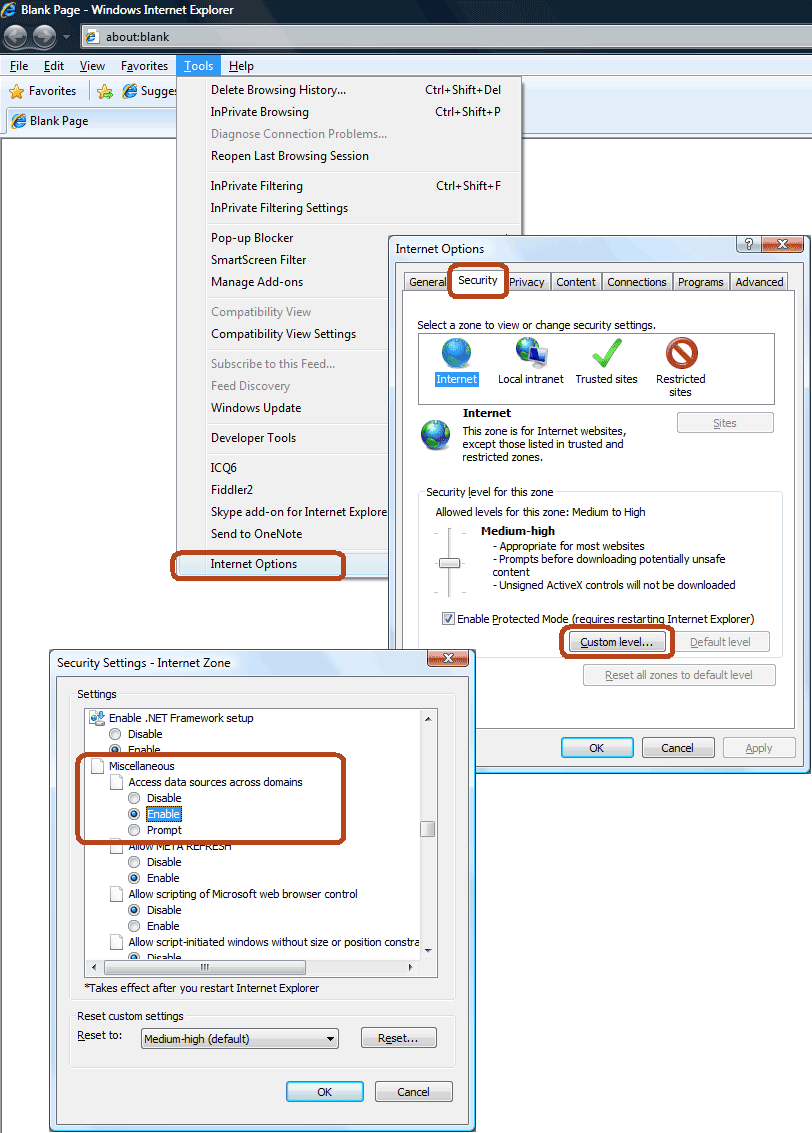
Internet Explorer 9 and earlier ignores Access-Control-Allow headers and by default prohibits cross-origin requests for Internet Zone. To enable cross-origin access go to Tools->Internet Options->Security tab, click on “Custom Level” button. Find the Miscellaneous -> Access data sources across domains setting and select “Enable” option.
If your server is located in Intranet Zane by default IE will pop the confirmation dialog during first cross-domain request: “This page is accessing information that is not under its control. This poses a security risk. Do you want to continue?”. To suppress this warning, you will need to set the "Access data sources across domains" setting to "Allow".

Cross-Origin Requests with Authentication
If your WebDAV server is using Basic, Digest or Integrated Windows Authentication (IWA) a user agent may imply additional limitations.
Important!
- Internet Explorer on Windows 7 and Windows Vista by default require SSL connection for Basic authentication. Details about how to overcome this limitation could be found here.
- Firefox requires OPTIONS request to be unauthenticated when cross-domain requests are used.
- Web browsers do not display the login dialog for cross-origin requests. To display the login dialog, GET request must be sent first. See below.
To display the login dialog for cross-origin requests, the browser must first send GET request. This request cannot be sent via XmlHttpRequest but only via directly accessing server, for example via iframe. The iframe onload event always fired after the user enters credentials to login the dialog. Only when iframe onload event fires the Ajax library can send requests. If the authentication fails onload event never fires.